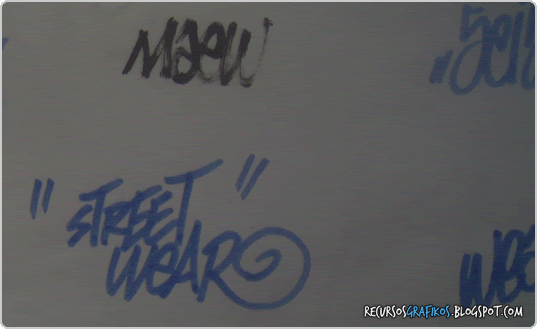
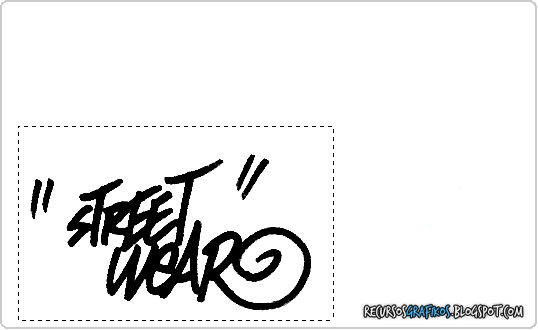
1. Crear pinceles en photoshop es bastante sencillo. Lo primero que vamos a hacer es abrir la imagen con la que queremos crear el pincel, en este caso yo he utilizado una fotografía que le hice a un fragmento de folio que tenía lleno de firmas.

Nota: Se puede utilizar cualquier archivo de imagen para hacer pinceles como la foto de de algún amigo, un coche, paisajes, tu firma personal, etc...
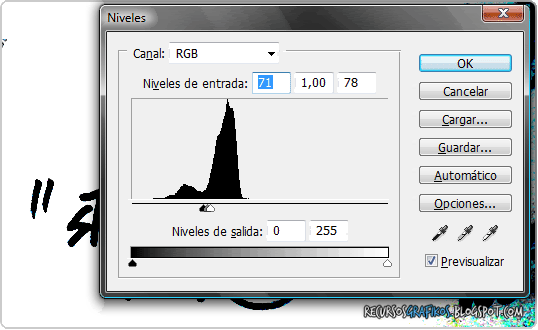
2. Pasamos la imagen a "Escala de grises" (Imagen>Modo>Escala de grises) y con los "Niveles..." (Imagen>Ajustes>Niveles o Ctrl+L) voy a dejar el fondo blanco y a borrar todo lo que no me interesa con la herramienta borrador.

Nota: Todo el blanco que tengamos en la imagen pasara a ser transparente una vez hecho el pincel.
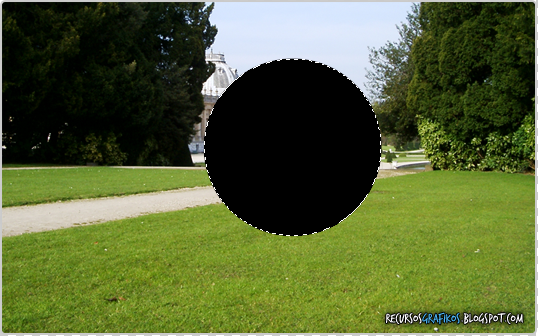
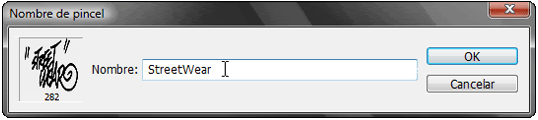
3. Solo nos quedaría seleccionar la zona de lo que va a ser nuestro pincel (por ejemplo con la herramienta "Marco rectangular"), e iremos a Edicion>Definir valor de pincel, seguidamente se abrirá un panel donde nos pregunta que nombre va a tener ese pincel, le pondremos un nombre y le pinchamos en OK.


Nota: El numerito que se ve debajo (en este caso 282) es el tamaño en pixels que va a tener nuestro pincel, lo podemos hacer mas grande o mas pequeño a nuestro antojo, aunque si lo hacemos mas grande de este número de pixels empezaría a pixelarse y se vería mal por lo que conviene hacer pinceles con imágenes en alta resolución para no tener problemas en ninguno de nuestros proyectos.
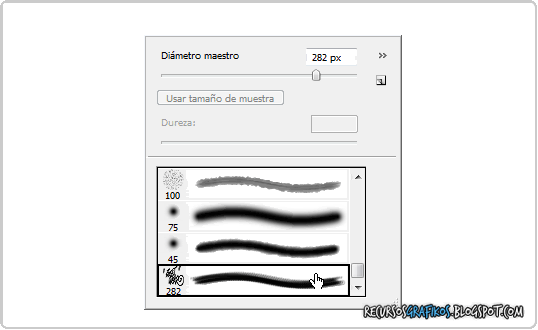
4. Por defecto nuestro pincel se quedaría guardado el último en la paleta de Pinceles, ya solo nos quedaría seleccionar la herramienta pincel hacer click con el botón derecho en nuestro proyecto y utilizarlo.


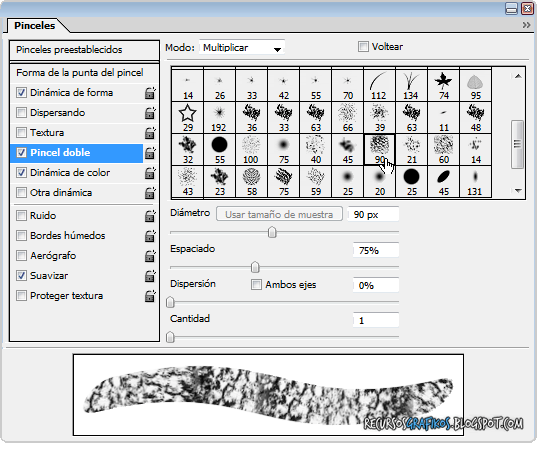
Nota: También podemos pulsar F5 o en hacer click en Ventana>Pinceles y nos aparecerá un panel donde podemos variar muchas cosas a nuestros pinceles como darle texturas, ajustarle la dispersión, añadirle ruido entre otras tantas ya al gusto de cada uno.
____________________________________________
Como guardar pinceles en Photoshop.
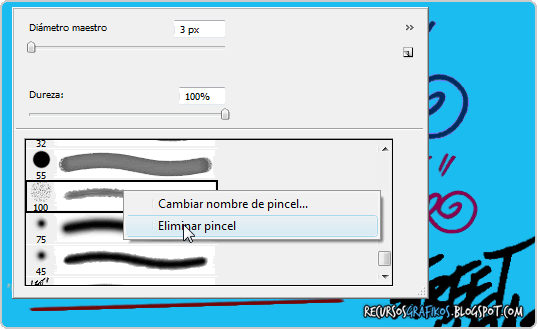
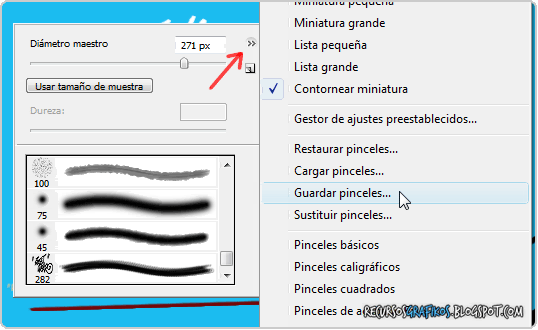
Es un poco ridículo guardar solo un pincel así que es mejor guardarlos cuando ya tengamos unos cuantos. Para guardar nuestros pinceles abrimos de nuevo la paleta de pinceles (F5 o Ventana>Pinceles) y borramos todos los pinceles menos los que acabamos de crear y queremos guardar como un set, con el botón derecho vamos seleccionando y eliminando los pinceles que no queremos. Una vez quedén los que queremos, abrimos el menú en la flechita del panel de pinceles y le daremos en "Guardar pinceles", le ponemos un nombre a nuestro set, lo guardamos donde queramos y ya está.


Nota: ¡Que no cunda el pánico cuando eliminemos pinceles! Los pinceles por defecto de photoshop no los estamos eliminando permanentemente, esos pinceles ya están guardados y no pueden eliminarse. Pueden volver a traerse a la paleta en cualquier momento simplemente haciendo click en "restaurar pinceles" o en "cargar pinceles".
____________________________________________
Como cargar pinceles en Photoshop.
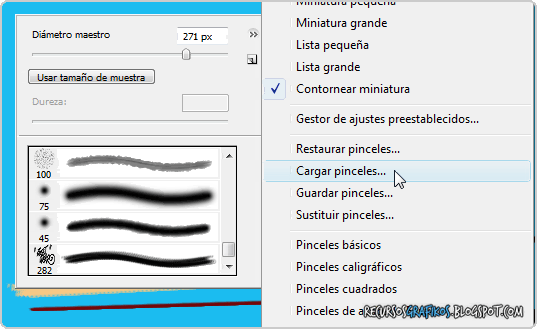
Para cargar los pinceles hay que abrir el mismo panel donde le deciamos "Guardar pinceles" pero esta vez haciendo click sobre "Cargar pinceles", buscamos donde estén los pinceles que deseamos cargar y le daremos a OK (cargará todos los pinceles con extensión .abr)

Nota: Normalmente los pinceles por defecto de photoshop están en: C:\Archivos de programa\Adobe\Adobe Photoshop [*Version]\Ajustes preestablecidos\pinceles