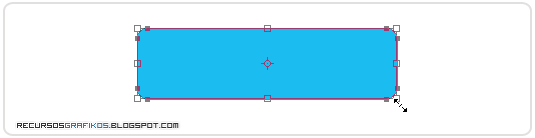
1. Comenzamos abriendo un nuevo documento (Ctrl+N) a las medidas que queramos. Crearemos una capa nueva, cogemos la herramienta "Rectángulo redondeado" (U), y sin soltar el ratón arrastramos, hacemos la forma dentro del documento.(Una vez hecho podemos modificarlo pulsando Ctrl+T o en edición>Transformación libre de trazado y luego cogiendo de los bordes hasta que quede a nuestro gusto y pulsamos enter).

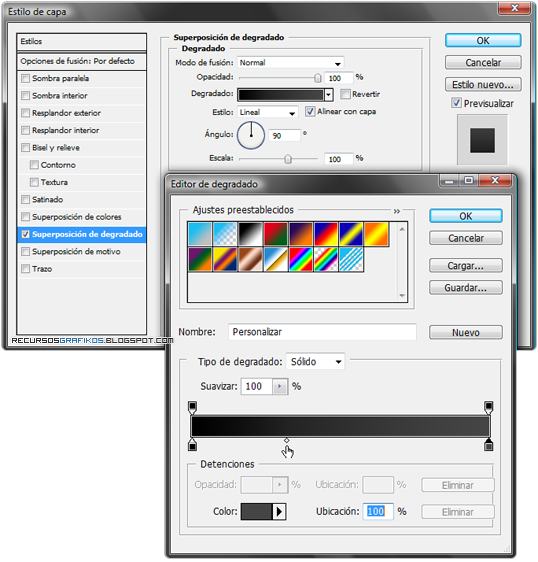
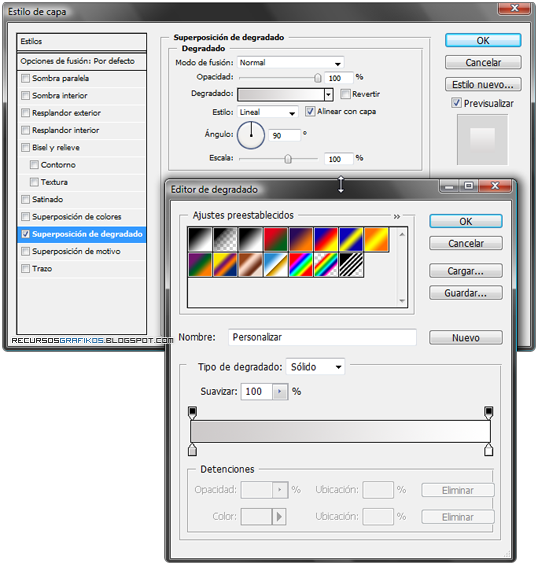
Nota: Cuando cogemos la herramienta Rectángulo redondeado una de las opciones que nos da arriba es la de "radio:" que quiere decir que a mas numero en píxeles le demos, mas redondeados serán los bordes. Para hacer este rectángulo utilicé 10px de radio2. Ahora pasaremos a hacerle un color degradado, para ello abrimos el panel de "Estilo de capa", activaremos la casilla de "Superposición de degradado". Le haremos un degradado a dos colores al gusto de cada uno, de oscuro a claro quedando la parte oscura debajo del botón

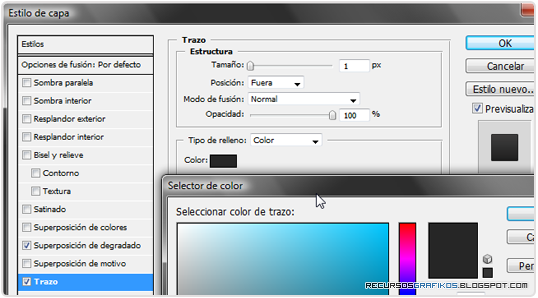
3. Sin cerrar el panel de "Estilo de capa" daremos también un pequeño borde activando la casilla de "Trazo", dejándolo en 1 píxel de tamaño y le aplicamos un color que combine con los 2 del degradado anteriores.

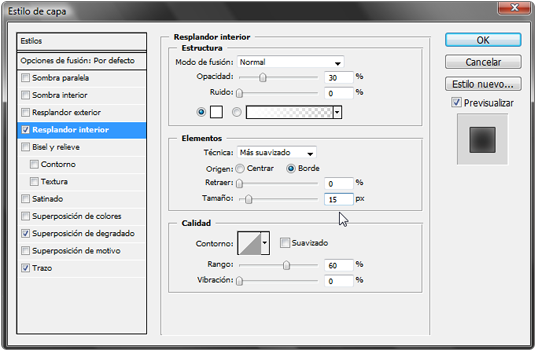
4. También le aplicaremos "resplandor interior" lo pondremos en modo normal con color blanco y le bajaremos la opacidad al 30%.

Quedaría una cosa así:

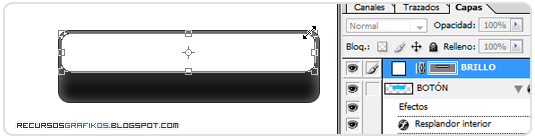
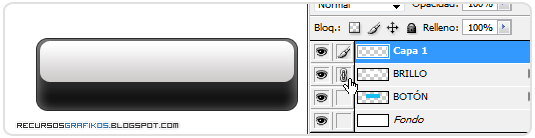
5. Rasterizamos la capa botón (Capa>Rasterizar>Capa). Crearemos una capa nueva (Mayúsculas+Ctrl+N) por encima del Botón a la que llamaremos "Brillo". Volvemos a coger la herramienta "Rectangulo redondeado" (U) y trazaremos otro rectángulo por encima de nuestro botón de tal forma que quede a la mitad de el (ver imagen).

Nota: *Recordad que una vez hecho el rectangulo podemos modificarlo de tamaño y sitio pulsando Ctrl+T o Edicion>Transformacion Libre.6. Rasterizamos también la capa "Brillo". Abrimos las opciones de "Estilo de capa", le daremos un degradado muy suave de blanco a un color un poquito mas oscuro y le daremos a OK.


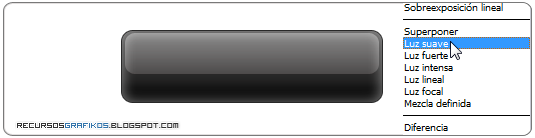
7. Creamos una capa nueva (vacia), la enlazamos con la de "Brillo" (Ctrl+E) y ponemos el modo de fusión de la capa en "Luz suave"


8. Ahora podemos escribir o poner un icono si queremos entre la capa "Botón" y la capa "Brillo" y listo. ;)

Tras varias algunos parametros anteriores quedaron estos ejemplos:








4 comentarios:
Buen post, lo que buscaba!! Gracias Jonatan
Si, excelente post. Y también muy bueno su blog.
A partir del punto 7, con lo de la luz suave, ya no funciona...
#David Peris>
Cual es el problema? no te hace el efecto de capa?
Tambien puedes a probar a bajarle la opacidad, se queda un efecto parecido.
Saludos. ;)
Gracias por visitarnos.
¿Quiere dejar un comentario?